Based on your quick response (thank you!), I have taken a closer look. It turns out that some of the files have a hard time loading, specifically:
- getall
- list.json
- tables.txt
- config.txt
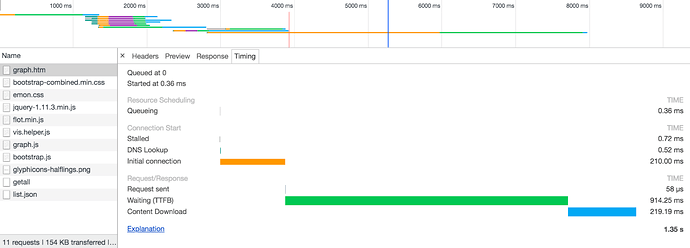
Chrome is marginally more successful than Firefox is, but often one or two of them time out. Actually the browser just continues waiting, so I’m not sure where the hang is (open socket, reuse previous connection, nothing in response to HTTP header …) … The funny thing is, if I access any of them via curl, they show up just fine. If could be insufficient WiFi, but it only happens for those files (all others load just fine) and curl works. I also notice they are loaded “torwards the end” of loading several files in rapid succession per network tools in Chrome and Firefox.
What’s the concurrency model for the embedded code? (Pointer to a document or even just code would be fine) If this was my embedded code – and I known I’m bad at writing concurrent embedded code – I would guess I somehow get my requests mixed up and don’t recall I still need to respond to something. I do run the thing with all 14 channels blasting…
Thanks,
Johannes.
P.S on your question:
curl -v 'iotawatt.local/status?stats=yes&inputs=yes&outputs=yes'
* Hostname was NOT found in DNS cache
* Trying 192.168.138.15...
* Connected to iotawatt.local (192.168.138.15) port 80 (#0)
> GET /status?stats=yes&inputs=yes&outputs=yes HTTP/1.1
> User-Agent: curl/7.37.1
> Host: iotawatt.local
> Accept: */*
>
(takes about 2 seconds here)
< HTTP/1.1 200 OK
< Content-Type: text/json
< Content-Length: 861
< Connection: close
<
* Closing connection 0
{"stats":{"cyclerate":642.5792,"chanrate":39.91013,"runseconds":8276,"stack":16992,"version":"02_02_30","frequency":60.01661},"inputs":[{"channel":0,"Vrms":125.2309,"Hz":60.01785},{"channel":1,"Watts":"934","Irms":"8.346","Pf":0.893173},{"channel":2,"Watts":"113","Irms":"1.070","Pf":0.844585},{"channel":3,"Watts":" 3","Irms":"0.075"},{"channel":4,"Watts":" 0","Irms":"0.000"},{"channel":5,"Watts":" 0","Irms":"0.000"},{"channel":6,"Watts":" 0","Irms":"0.000"},{"channel":7,"Watts":"315","Irms":"3.387","Pf":0.743809},{"channel":8,"Watts":" 0","Irms":"0.000"},{"channel":9,"Watts":"10","Irms":"0.121"},{"channel":10,"Watts":" 3","Irms":"0.036"},{"channel":11,"Watts":" 0","Irms":"0.040"},{"channel":12,"Watts":"261","Irms":"2.284","Pf":0.911627},{"channel":13,"Watts":" 0","Irms":"0.027"},{"channel":14,"Watts":"17","Irms":"0.221","Pf":0.619787}],"outputs":[]}