Hey All,
Love IoTaWatt. Having grown up with monochrome monitors I’m just used to things having a dark background and prefer Dark Mode themes, additionally I’ve ran into some cases where internet availability is spotty and needed an easy way to enable the graph function, as well as make it easier on my eyes.
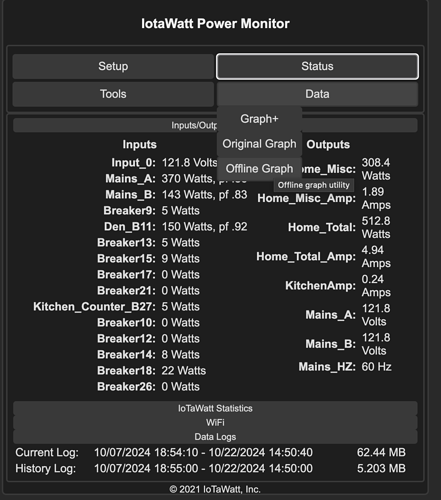
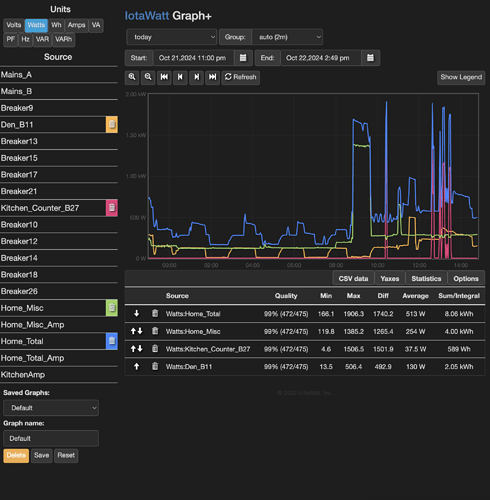
Hence the fork. GitHub - aramova/IoTaWatt: Dark Mode Theme IoTaWatt Open WiFi Electric Energy Monitor provides updated files to give everything a darker theme from the main config to the Graph+. By doing so the Graph+ is also available offline and doesn’t reach out to the internet anymore. Special thanks to BungledPossum in their post which I used to facilitate the functionality.
Hope folks find it useful.
I didn’t submit as a pull into the main branch as I didn’t have time to enable a proper theme toggle, but may do that in the future.
This looks interesting. I don’t have time to examine it right now, but I am wondering if you are far from being able to switch using just a different CSS? That would be useful in that while Graph+ is pretty clean, the config app is a trainwreck from a coding perspective. It was the first thing I ever coded in Javascript and has been mercilessly hacked ever since. I did Graph+ a couple of years later using JQuery which is much better and organized.
Appreciate it. Technically speaking it’s pretty easy to implement, I made a little demo, just toss them in a directory and you can use python3 -m http.server to serve it up locally for testing on port 8000.
Now you can have an arbitrary number of css files that can be selected by anything which triggers the javascript and a local uri cookie that saves the setting in the browser. It won’t help edge cases where the IP address changes, but if your iotawatt is changing IPs all the time you’re doing something wrong 
I’m mid-remodeling our home now so once that’s done I’ll try to sit down and implement, it’s just going to be a case of consolidating all the color/theme decisions into a central css and getting hooks in all the right spots.
Biggest challenge will likely be all the style decisions in the graph portion and getting them to properly work with the stylesheets…
Basic workflow is as follows:
-
Page Load
- The browser loads the
index.html file.
- The
<link rel="stylesheet" href="light-theme.css" id="theme-link"> tag in the <head> loads the light-theme.css file by default, applying the light theme styles.
- The browser executes the JavaScript code within the
<script type="module"> tag.
- The
initThemeToggle() function is imported from theme-toggle.js.
initThemeToggle() is called, which performs the following:
- It gets references to the
theme-toggle button and the theme-link element.
- It calls
getCookie('theme') to check if a theme preference is stored in a cookie.
- If the cookie is set to ‘dark’, it sets the
href attribute of the theme-link element to dark-theme.css, loading the dark theme stylesheet.
- An event listener is added to the
theme-toggle button to handle clicks.
-
Toggle Button Click
- When the user clicks the “Toggle Theme” button, the event listener triggers the following:
- It checks the current
href of the theme-link element to determine the current theme.
- It toggles the
href attribute:
- If the current theme is light, it sets the
href to dark-theme.css.
- If the current theme is dark, it sets the
href to light-theme.css.
- It calls
setCookie('theme', newValue, 365) to store the new theme preference in a cookie with a 1-year expiration.
-
Theme Change
- Changing the
href attribute of the theme-link element dynamically loads the new stylesheet.
- The browser re-renders the page with the styles from the newly loaded CSS file, effectively switching the theme.
index.htm (482 Bytes)
dark-theme.css (644 Bytes)
light-theme.css (643 Bytes)
theme-toggle.js (1.5 KB)